Add Glance Buttons to Page Layouts in Classic
NOTE: If you add these buttons to Classic, it will make the buttons appear clipped on the Details of a record in Salesforce Lightning.
Follow these steps to add a Glance button to standard objects you will be using with Glance. This example uses Case layouts.
- On the top-right corner of Salesforce Classic, select Setup.
- In Quick Find, search for Case.
- Choose Case.
- Click on Page Layouts.
- Select the Edit link in the row Case Layout.
- At the top of the page, you should now see the Case Layout section.
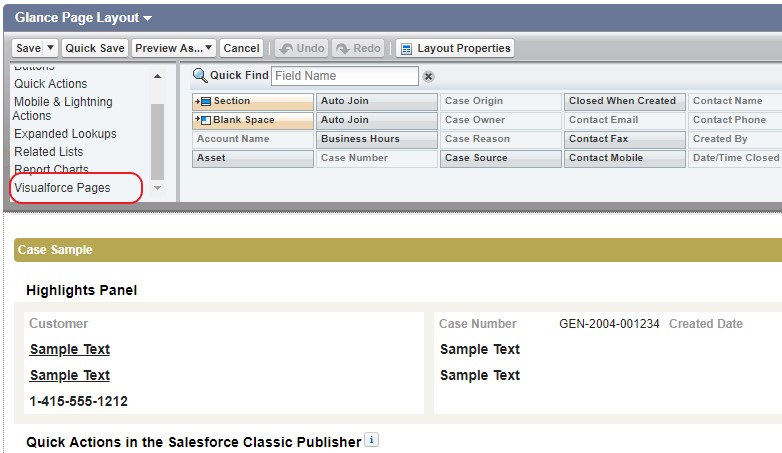
- Select the Visualforce Pages layout option.

- From the right-hand panel of Case Layout, select GlanceFromCase.
- Drag the GlanceFromCase to the Case Detail section. Note: We recommend placing GlanceFromCase at the top of the right-hand column of the Case Detail section. The page is too big by default. Hover over GlanceFromCase and click on the wrench icon.
- In the Visual Page Properties pop-up window, change the Height from 200 to 24 pixels.
- Click OK.
- Scroll back up the page and find the Case Layout section.
- Click Save.
- After creating your page layouts, click the Page Layout Assignment button to control which page layout users see by default.
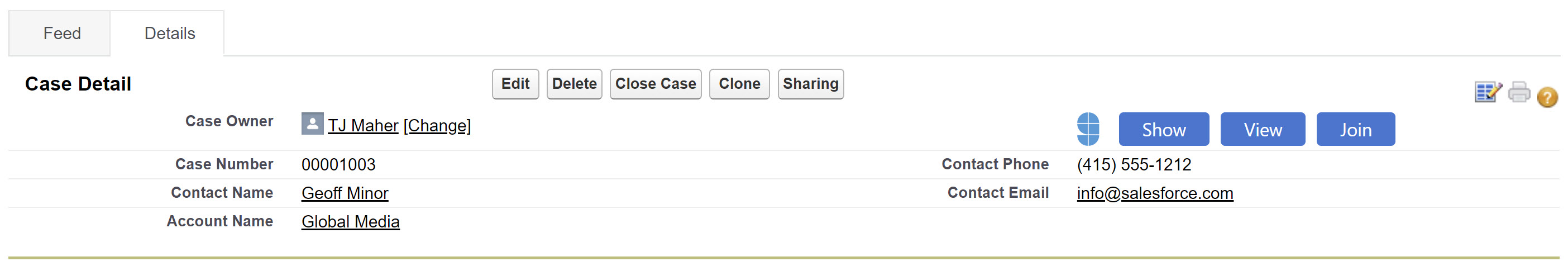
Below is an example of the Show, View, and Join buttons added to a Case object: