Add Cobrowse to Your Website
For your convenience, Glance generates a customized cobrowse script tag for your account that you can copy and paste into your company website.
Find your Cobrowse Script Tag
To find your Cobrowse script tag:
-
Go to https://www.glance.net/ and click My Account.
-
Log in to your account using your Glance Address and Password.
-
Under Account Management, click the Settings tab.

-
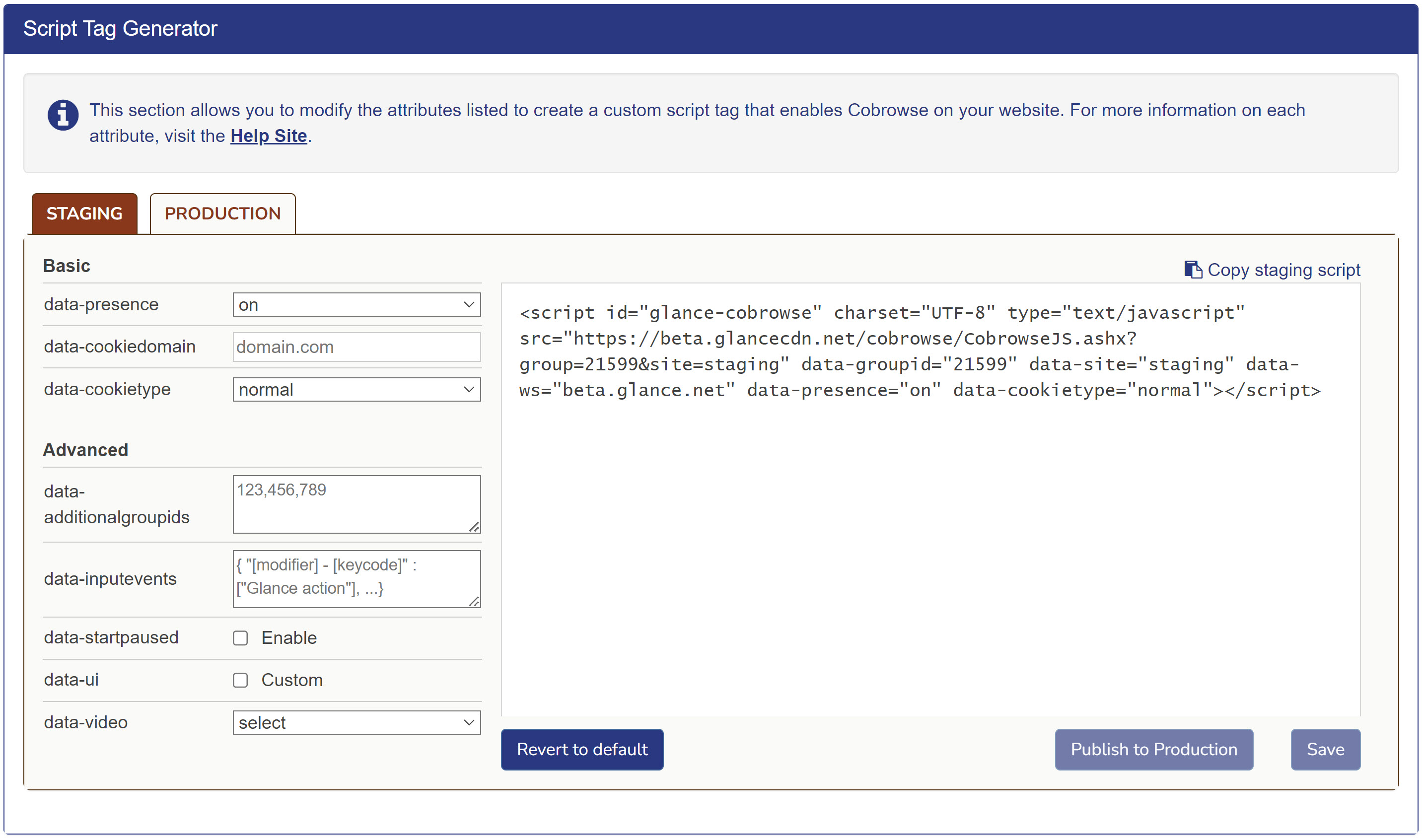
In the bottom left corner of the Settings tab, click on Manage your Cobrowse settings. Scroll down to the Script Tag Generator section.
-
Modify your script tag by updating the attributes. Refer to the Attributes help page for a breakdown of each attribute.

NOTE: Glance recommends that you start with the script tag provided in your account settings, then customize as needed.
Add the Script Tag
Once you are finished customizing your script tag, Cobrowse requires the script tag to be added to all pages within the website that will be viewable to the agent during a session. All, or some, pages of a website can be instrumented with the Cobrowse script tag. Since most websites are architected with a template used to generate some or all pages, the template is the appropriate location to add the Cobrowse script tag.
Once a session is in progress, any tagged pages that the visitor navigates to will be included in the session. Pages without the script tag will not be included in a session and will appear to be "paused." This is shown by the screen darkening on the agent side, as if the visitor has navigated to another website or closed the browser tab.
Additionally, if your IT Web Development team utilizes a tag management tool (Tealium, Google Tag Manager, Tag Commander, SuperTag, etc.), you may use this to deploy the Cobrowse tag in the head section of the webpages. However, some tag managers (Google Tag Manager, Ensighten, etc.) may not allow you to add attributes to a javascript tag as in the previous examples.
To work around this, you can implement your tag into two separate sections: the meta attributes tag and the JavaScript loader tag. The meta attributes tag will include all the attributes needed (data-groupid, data-site, data-scriptserver) as well as all the optional attributes you might want to use (i.e.data-ui, data-inputelements, etc.). The JavaScript loader tag will provide the link to your group's Cobrowse script with the appropriate version. The meta tag must come first. If not, you will see a "data-groupid missing" error in the console.
An example looks like this:
<!--Meta Attribute Tag:-->
<meta id='glance-cobrowse' data-groupid="00001" data-site="staging">
<!--JavaScript Loader Tag:-->
<script id="cobrowsescript" type="text/javascript" src="https://www.glancecdn.net/cobrowse/CobrowseJS.ashx?group=00001&site=staging" charset="UTF-8"></script>
The script tag must be included on the page itself, as well as within certain iframes.
If using a script tag only, the id must be glance-cobrowse. If using a meta tag and a script tag, the meta tag id should be glance-cobrowse and the script tag id should be cobrowsescript.
Use a Meta Tag for Attributes
In some environments, it is not possible to add arbitrary attributes to a script tag. Cobrowse parameters can alternatively be specified in a meta tag.
For example:
<meta
id="glance-cobrowse"
data-groupid='12345'
data-site='staging'
data-inputevents='{"ctrl-13":"startSession"}
></meta>
If you are hosting the script on your own server, add the attribute
data-scriptserver which tells Glance where to find the additional script and CSS resources that you host.
For example:
data-scriptserver='https://myscriptserver.net/scripts'
Manage Tags
The Glance Cobrowse script works with tag management systems such as Tealium and Ensighten and can be added to the page after the page load if desired. If adding the script tag dynamically, the following is the best cross-browser approach:
- Create the script element and set all attributes except the src attribute.
- Add the script tag to the document.
- Set the script tag src attribute.
Self-Hosting Scripts
Learn more about hosting scripts on your own server here.
iFrames
Iframes must also include a script tag, unless one of the following conditions apply:
- The iframe is dynamically built using JavaScript.
- The hostname and protocol of the iframe match the parent. For example, the parent is at
https://www.mycompany.com, and the iframe is also athttps://www.mycompany.com.
If the parent is at www.mycompany.com and the iframe is at photos.mycompany.com, the iframe must have its own script tag. Also the iframe URL protocol, HTTP or HTTPS, must match the parent.
If your site contains iFrames of third-party content, you must add the third-party site to the Trusted Sites list.
NOTE: Always embed the script tag via https to ensure the integrity of the JavaScript file.
In the above listed cases, Glance is able to automatically include the iframe in the Cobrowse session.



