Two-Way Video
NOTE: The following information is for the 6.1 version of the SDK.
1. Install the Video SDK
To use Two-Way Video, you'll need to install the Glance_iOSVideo SDK (instead of Glance_iOS) which is available for installation via Cocoapods or Manual integration.
Cocoapods
Add Glance_iOSVideo framework into your Podfile:
pod 'Glance_iOSVideo'
Run pod_install in your terminal:
pod install
Manual
Download Glance_iOSVideo from here.
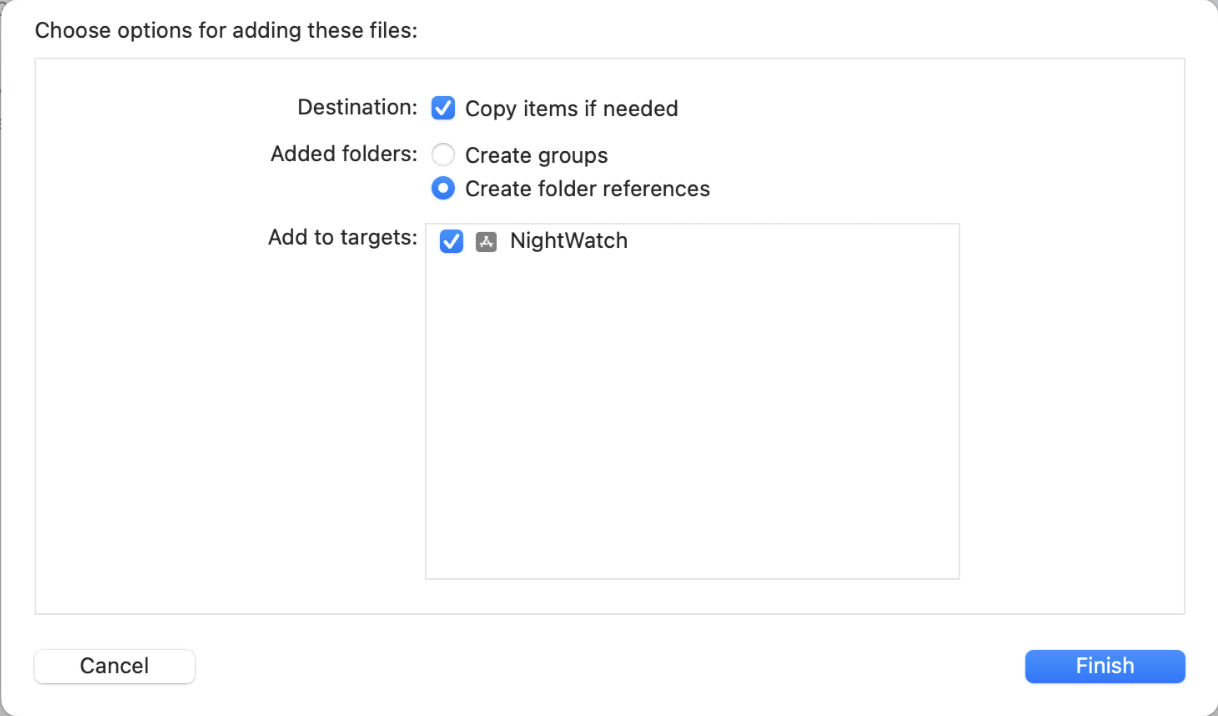
Drag the xcframework to your XCode project and select Copy items if needed.

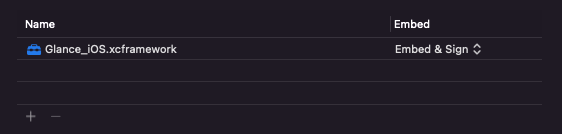
Make sure it was added to Frameworks and Libraries section in the General tab from your target Settings, don't forget to select the embed option Embed & Sign.

2. Initialize the SDK
Use the same initialization from Screenshare, but this time, importing Glance_iOSVideo:
import Glance_iOSVideo
...
GlanceVisitor.initVisitor(GLANCE_GROUP_ID, token: "", name: "", email: "", phone: "")
#import <Glance_iOSVideo/Glance_iOSVideo.h>
...
[GlanceVisitor init:GLANCE_GROUP_ID token:@"" name:@"" email:@"" phone:@""];
3. Enable Camera Permission
Add Privacy - Camera Usage Description to your Info.plist.

NOTE: You will need this before starting any video calls with your agent.
4. Start Two-Way Video
Before you continue, you will need to define a Session Code. A Session Code is a 5-digit numerical code which will enable the agent to connect to your session.
Then, instead of calling startSession, you need to call startVideoCall, passing the Session Code that you defined earlier:
GlanceVisitor.startVideoCall(GLANCE_SESSION_CODE, delegate: self, camera: "front", termsUrl: "https://ww2.glance.net/")
[GlanceVisitor startVideoCall:GLANCE_SESSION_CODE delegate:self camera:@"front" termsUrl:@"https://ww2.glance.net/"];
| Parameter | Value |
|---|---|
| startVideoCall: String | The session that you'll need to send to your agent |
| delegate: GlanceVideoDefaultUIDelegate | Delegate for customizing UI |
| camera: String | Pass "front" or "back" to set direction of the camera |
| termsUrl: String | URL location for your terms and conditions |
After that, you'll see the screen below, click Start Your Video:

Send the session code to your Agent and wait until they accept.
5. Testing the Agent
To confirm the integration is working, start the session and note the session key.
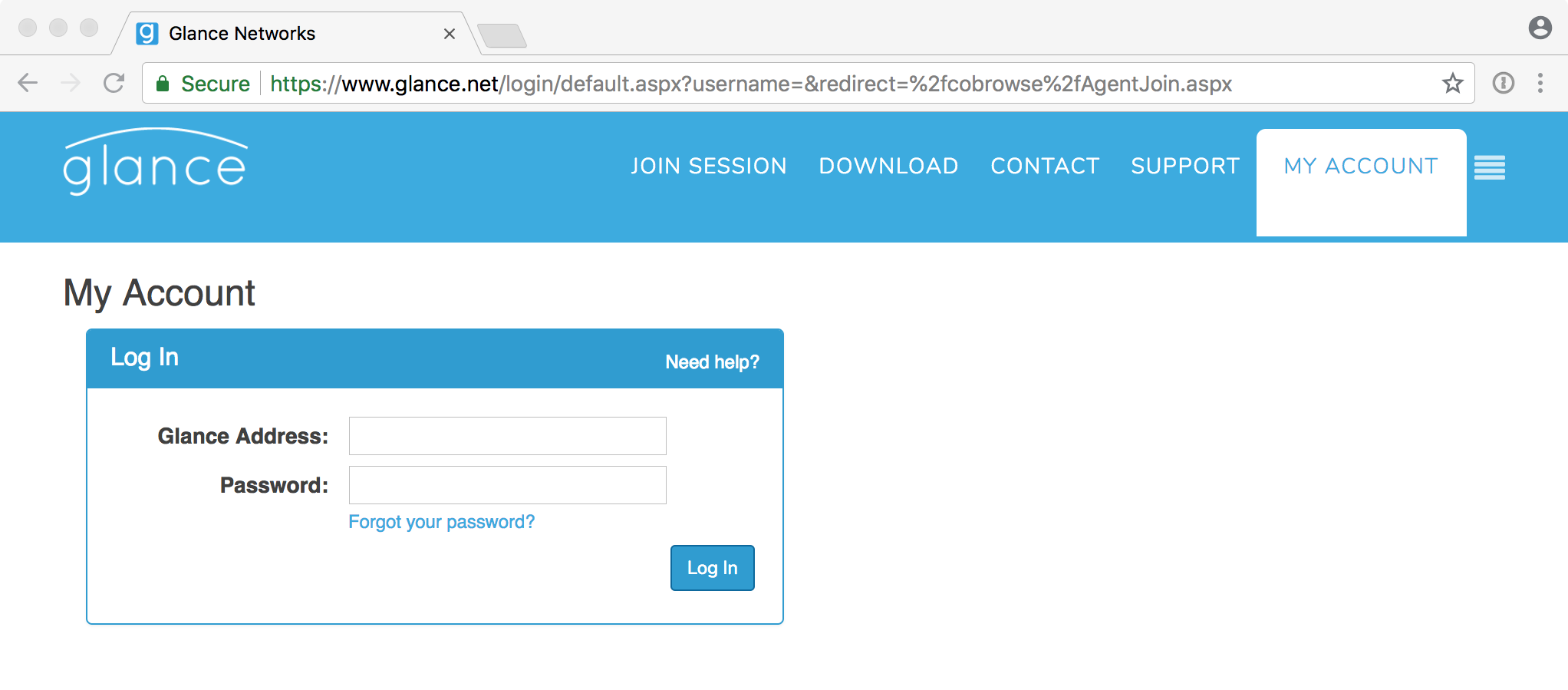
Now, to simulate the Agent, go to: https://www.glance.net/agentjoin/AgentJoin.aspx.
The agent will be asked to login to Glance.

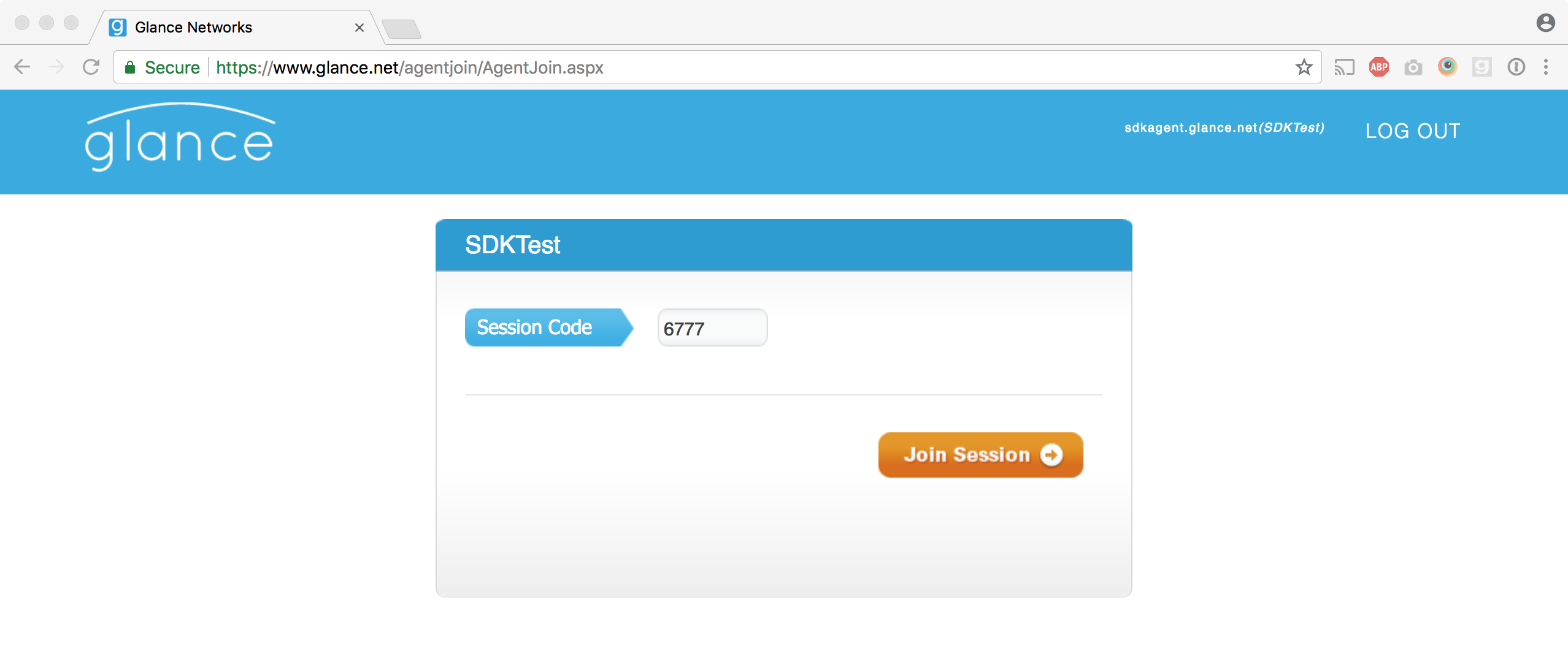
Enter the Session Code and click Join Session:

After that, you'll be able to see your mobile device screen.


