PDF Cobrowsing
Glance Cobrowse supports cobrowsing PDF files that your customer may wish to view when navigating your website. The following section outlines requirements and implementation steps for enabling cobrowsing of PDF files on your web property.
NOTE: The PDFs must be hosted on the same webserver as your website. Glance does not support Cobrowsing documents downloaded to the customer’s computer.
How it works
All browsers have a built-in native PDF viewer which, unlike the browser's HTML page viewer, cannot run JavaScript, including the Glance Cobrowse JavaScript. The key to making PDF Cobrowse work is to configure Glance Cobrowse to instead open PDF files in the Glance PDF viewer. When a visitor views a PDF document in the Glance PDF viewer, it can be cobrowsed just like any other page.
Implementation
There are two options for enabling the ability to cobrowse PDFs, depending on how users navigate to PDFs on your web property:
Option 1 – Anchor Tag Selectors
In some cases, a PDF document is opened by a visitor clicking on an anchor tag link. In this case, the Anchor Tag Selector method can be used. For example, if your web page has an anchor tag such as:
<a class="pdf" href="https://www.glancevelo.com/pricelist.pdf">Price List</a>
Glance Cobrowse can be configured to automatically open this pdf in the Glance PDF Viewer. This is done via CSS selectors, similar to how you identify masked fields.
The following are some typical selectors, either of which would work for the anchor tag example above:
| Selector | Description |
|---|---|
a.pdf |
All anchor tags with class=pdf |
a[href$=pdf] |
All anchor tags which reference .pdf files |
The CSS Selectors used here must be unique to PDFs. Whenever a visitor clicks a link with one of these selectors during a session, cobrowse expects a PDF. If the link is not a PDF, the result will be an error stating "Could not open document".
You then configure the PDF CSS selectors in the Account Management portal, per the instructions below.
Adding PDF CSS Selectors
- Go to Account Management> Settings> Manage Your Cobrowse Settings link.
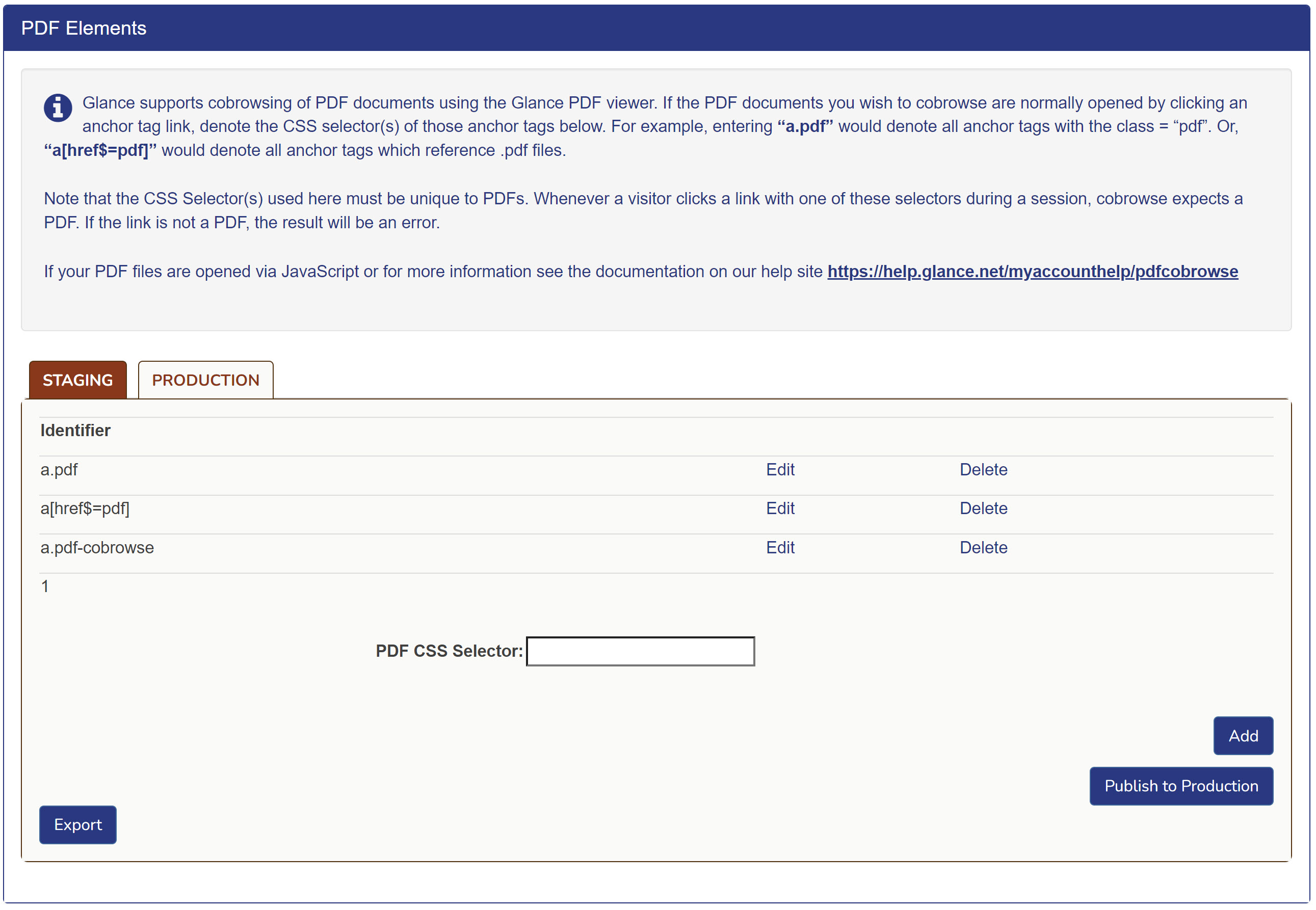
- Scroll to the PDF Elements section.

- Enter the CSS selectors into the PDF CSS Selectors field, and click Add.
- When you are ready to move to from staging to production, click Publish to Production.
- You can download a list of the selectors from the Export button.
Option 2 – JavaScript API Call
Sometimes PDFs are opened via a window.open call in JavaScript. In this case, the JavaScript API Call method must be used. For example, if your web page has a button which opens a PDF file by calling:
window.open("https://www.glancevelo.com/pricelist.pdf")
You must modify your JavaScript to call GLANCE.Cobrowse.Visitor.viewPDF() instead when in a Cobrowse session:
var url = "https://www.glancevelo.com/pricelist.pdf"
if (GLANCE && GLANCE.Cobrowse && GLANCE.Cobrowse.Visitor
&& GLANCE.Cobrowse.Visitor.inSession()) {
GLANCE.Cobrowse.Visitor.viewPDF({url: url });
}
else {
window.open(url)
}
The url to the pdf file must be an absolute url.
If the JavaScript works with relative URLs,
you can build an absolute URL by combining
window.location with the relative path:
var relativeUrl = "pricelist.pdf"
if (GLANCE && GLANCE.Cobrowse && GLANCE.Cobrowse.Visitor
&& GLANCE.Cobrowse.Visitor.inSession()) {
// the relative URL of the .pdf to view
var absURL = window.location.protocol + "//"
+ window.location.hostname
+ window.location.pathname + "/"
+ relativeUrl;
GLANCE.Cobrowse.Visitor.viewPDF({url: absURL});
} else {
window.open(relativeURL)
}
If you want to prevent PDFs from being downloaded during the session, you can add the following option to the viewPDF API to hide the download button:
GLANCE.Cobrowse.Visitor.viewPDF({url: "...", options: { hideDownload: true }});
Enabling PDFs Sent as Binary Strings
NOTE: This functionality is available in Cobrowse 4.15 or later.
If you have PDFs that are passed from the server to the visitor's browser for download as binary strings, and there is no URL of the PDF to pass to the Glance viewPDF API call, you will need to call the following API:
GLANCE.Cobrowse.Visitor.viewPDF(params)
where
var params = {data: pdfData}
and
var pdfData = atob(
'JVBERi0xLjcKCjEgMCBvYmogICUgZW50cnkgcG9pbnQKPDwKICAvVHlwZSAvQ2F0YWxvZwog' +
'IC9QYWdlcyAyIDAgUgo+PgplbmRvYmoKCjIgMCBvYmoKPDwKICAvVHlwZSAvUGFnZXMKICAv' +
'TWVkaWFCb3ggWyAwIDAgMjAwIDIwMCBdCiAgL0NvdW50IDEKICAvS2lkcyBbIDMgMCBSIF0K' +
'Pj4KZW5kb2JqCgozIDAgb2JqCjw8CiAgL1R5cGUgL1BhZ2UKICAvUGFyZW50IDIgMCBSCiAg' +
'L1Jlc291cmNlcyA8PAogICAgL0ZvbnQgPDwKICAgICAgL0YxIDQgMCBSIAogICAgPj4KICA+' +
'PgogIC9Db250ZW50cyA1IDAgUgo+PgplbmRvYmoKCjQgMCBvYmoKPDwKICAvVHlwZSAvRm9u' +
'dAogIC9TdWJ0eXBlIC9UeXBlMQogIC9CYXNlRm9udCAvVGltZXMtUm9tYW4KPj4KZW5kb2Jq' +
'Cgo1IDAgb2JqICAlIHBhZ2UgY29udGVudAo8PAogIC9MZW5ndGggNDQKPj4Kc3RyZWFtCkJU' +
'CjcwIDUwIFRECi9GMSAxMiBUZgooSGVsbG8sIHdvcmxkISkgVGoKRVQKZW5kc3RyZWFtCmVu' +
'ZG9iagoKeHJlZgowIDYKMDAwMDAwMDAwMCA2NTUzNSBmIAowMDAwMDAwMDEwIDAwMDAwIG4g' +
'CjAwMDAwMDAwNzkgMDAwMDAgbiAKMDAwMDAwMDE3MyAwMDAwMCBuIAowMDAwMDAwMzAxIDAw' +
'MDAwIG4gCjAwMDAwMDAzODAgMDAwMDAgbiAKdHJhaWxlcgo8PAogIC9TaXplIDYKICAvUm9v' +
'dCAxIDAgUgo+PgpzdGFydHhyZWYKNDkyCiUlRU9G');
The Glance PDF viewer includes the following interface elements for navigating through the document:
- Page selector, which allows the visitor to open a specific page in the document
- Page forward and back buttons
- Zoom in and out
- Page up and page down keys
- Text search
There is a link to open the document in the browser’s native PDF viewer, to get additional functionality not supported by the Glance viewer:
- Form filling (Chrome)
However, once the visitor opens the document in the native viewer, the agent cannot follow.
Limitations
The following is a list of the current limitations of PDF Cobrowsing:
- No form filling
- No printing
- No masking
- Agent cannot scroll
- PDFs currently always open in the same tab, regardless of how the website behaves when not in a cobrowse session
- Original page and PDF must share same protocol (https) to avoid mixed content errors
- Original page and PDF must either be on the same domain, or the PDF server must return CORS (cross-origin resource sharing) headers
- Any limitations of PDF.js: no video, high-resolution images, etc.



